Checkout Widget Setup Guide
Introduction
This document provides detailed instructions for integrating our checkout widget into your ecommerce platform. We supply the foundational HTML and CSS, offering maximum flexibility for adaptation and integration within any chosen framework. This document outlines what components we provide, what we do not include in this version, and the responsibilities that you, the merchant, need to undertake to ensure full functionality of the widget.
We Provide
API endpoints:
- Get Merchant Details Configurations: This endpoint provides necessary project information.
https://merchant-dev.ecocart.io/merchant/{{shop_name}} - API Calculation Endpoint: As an API client, you should already have the endpoint and the credentials. Use the endpoint to calculate the price and offset weight. Ref:
https://app.swaggerhub.com/apis/EcoCartSciences/ecocart-financial-orchestration/0.0.12#/default/get_offset_calculation__identifier_
HTML and CSS Files
We provide a zip file which contains 4 files inside: checkout-widget.html checkout-widget.css learn-more.html learn-more.css (Download link)
- You can use them as the starter templates for your application. You can adjust styling, elements and integrate it with your existing tech framework as you see fit.
- Checkout Widget: We provide the raw HTML and CSS files required to build the core checkout interface.
- checkout-widget.css
- checkout-widget.html
- Learn More Modal: Includes HTML and CSS for a modal that provides additional information about the product or service.
- learn-more.css
- learn-more.html
Implementation
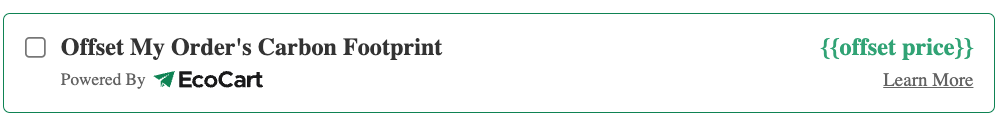
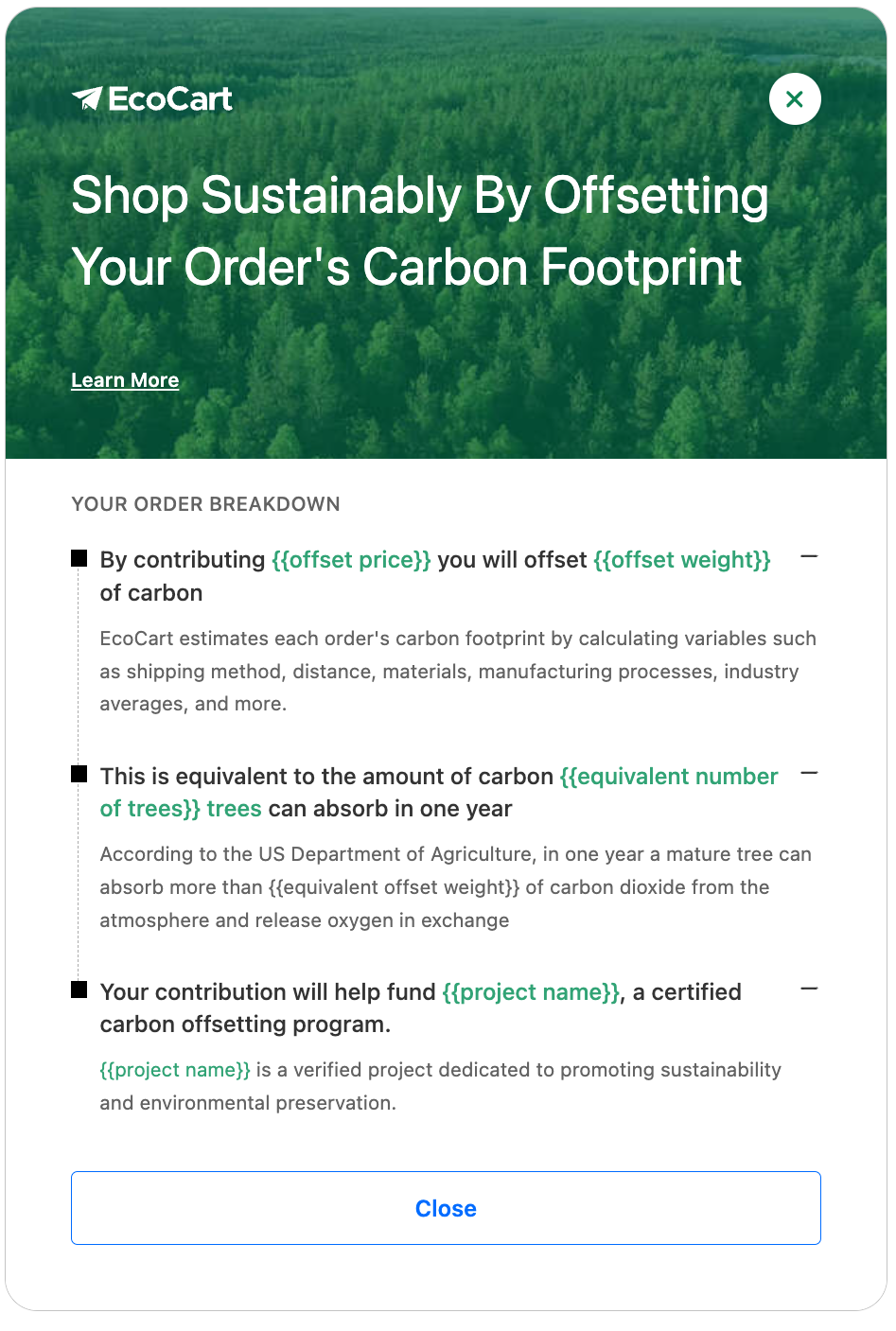
To fully implement the checkout widget, you will need to integrate several interactive and dynamic features. The elements which require dynamic data are highlighted in green and has a “moustache” syntax as a variable placeholder. See screenshot for example. Depending on your framework, you will be responsible for updating the content of these DOM nodes so that appropriate data are displayed.
Interactions and Dynamic Data Fetching
Checkout Widget

- Handle the checkbox state for adding or removing the offset variant in the cart. Make sure the price is also updated across the widget and the modal.
- Add EcoCart: Integrate the addition of products to the cart.
- Remove EcoCart: Handle product removals.
- Update EcoCart: Adjust the cart items as necessary.
- Price Updates: Fetch and display updated pricing from our API Calculation endpoint. We suggest formatting the price displays using JavaScript's Intl.NumberFormat.
Learn More Modal

- Trigger Modal Display(content of the learn-more.html) via a click on the "Learn More" button. For vanilla JavaScript, we recommend using the native HTML
<dialog>element . Or you can use your existing modal component. - Modal Dismissal: Attach a callback function to close the modal when close button or the "X" at the top corner is clicked.
- Accordion Toggles: By default, all accordion items in the Learn More modal are expanded. Implement the ability to toggle visibility via click events.
- Dynamic Data: Populate the modal with details such as the project name, value, and offset weight, retrieved from our endpoints.
Suggested Implementation Flow
- Render HTML: Inject the provided HTML and CSS into your project.
- Load Configuration Scripts: Load your project’s configuration script to retrieve your settings, mainly for the project information retrieval.
- Cart Interaction: Listen for changes in the cart contents to dynamically update details using the API calculation endpoint.
FAQ
What components are included in the checkout widget package?
We provide the essential HTML and CSS files for the core checkout widget and the "Learn More" modal, along with API endpoints to fetch merchant details and calculate price and offset weight.
Can I customize the checkout widget to fit the style of my website?
Absolutely! We provide the raw HTML and CSS, allowing you to adjust styles, fonts, and layouts to match your website's design. The flexibility of our widget design ensures that it can be seamlessly integrated into any framework of your choice.
Does your team assist with debugging custom implementations?
While we strive to provide comprehensive documentation and support for the APIs and components of our checkout widget, our support does not extend to debugging custom code implementations within your specific framework. We understand that integrating our widget into various frameworks may present unique challenges, and while we are here to assist with any issues related to the functionality and features directly provided by us, we encourage you to utilize your framework's documentation and community forums or resources. Our goal is to ensure you have all the necessary tools and information to successfully integrate our widget.
How do I implement dynamic pricing updates in the checkout widget?
Dynamic pricing updates require integration with our API Calculation Endpoint, which provides real-time pricing data based on cart contents. Implementing this involves writing JavaScript to fetch and update pricing information dynamically. The method for hydrating or updating data can vary depending on the framework you use.
For example:
- React: Use state and effect hooks to fetch data and update the component state, or fetching data on the server for server side rendering (SSR).
- Vue.js: Utilize reactive data properties and watchers to refresh data when changes occur.
- jQuery: Use jQuery's
$.ajaxor$.getmethods to fetch data and update the HTML content dynamically upon retrieval.
Again, each framework offers its own approach(es) to managing dynamic data and their, and we suggest consulting the official documentation of the framework you are using for specific guidance on data hydration techniques.
Updated 11 months ago